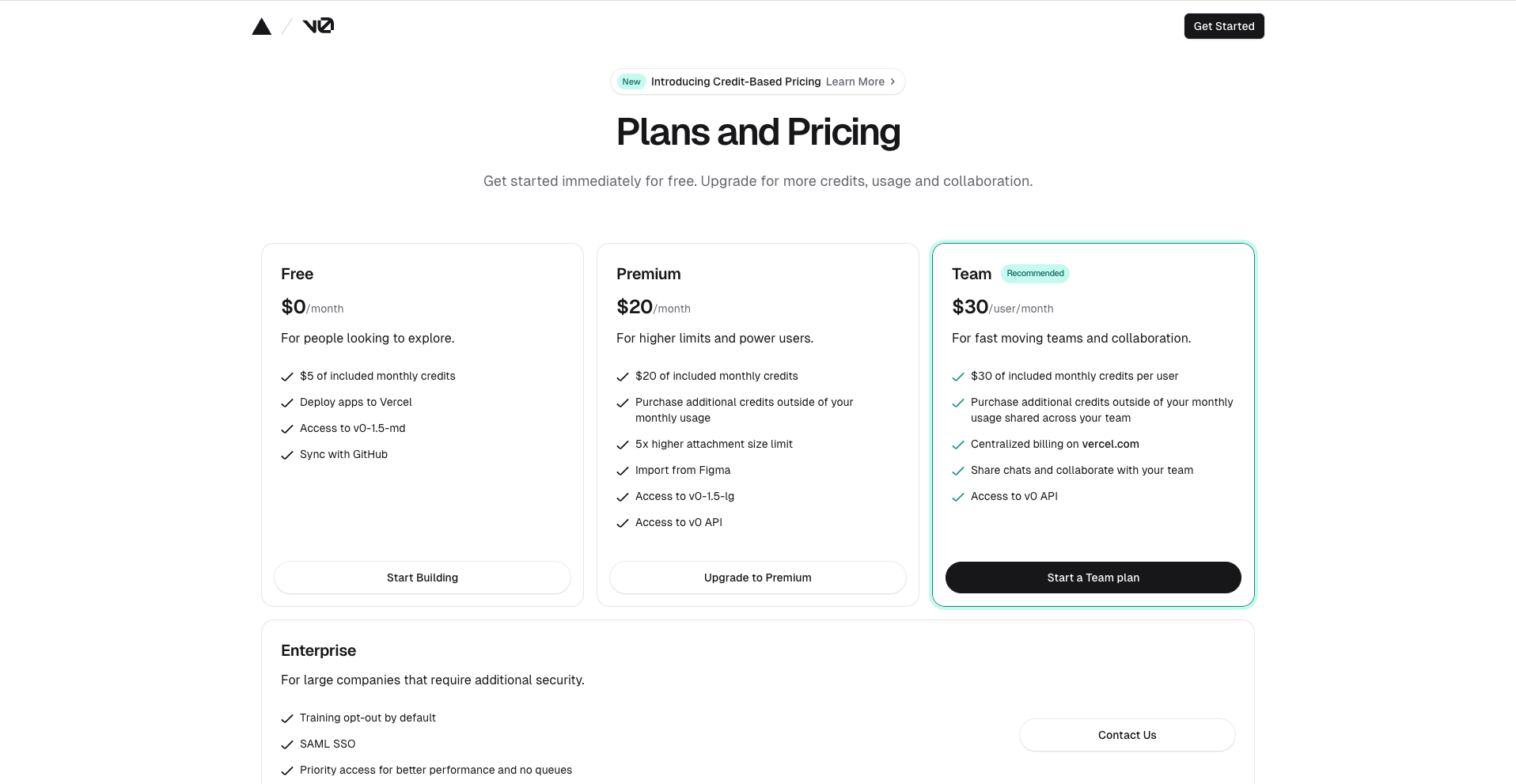
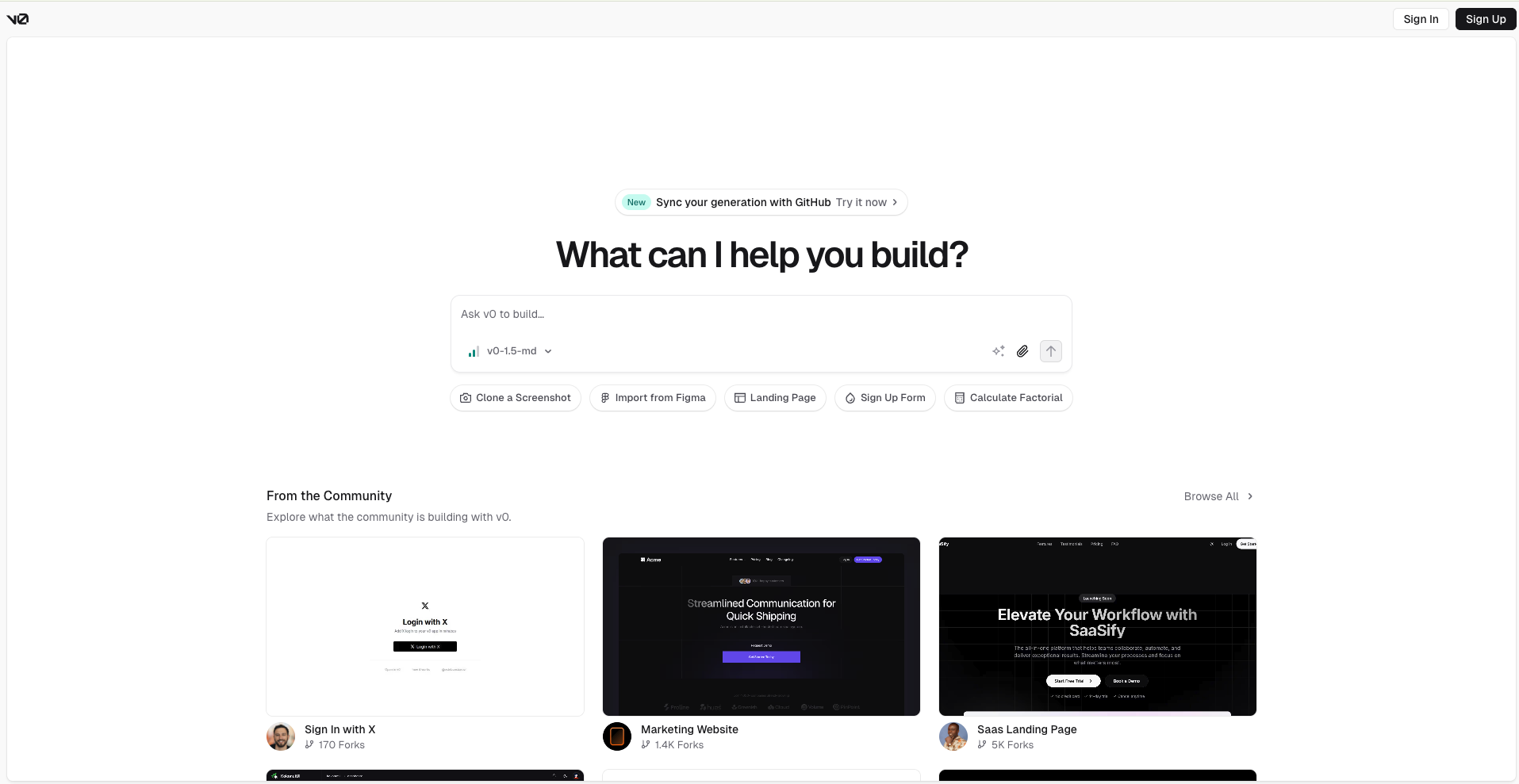
V0 es una herramienta de inteligencia artificial desarrollada por Vercel que te permite crear interfaces de usuario profesionales sin necesidad de escribir código.
Se trata de un generador de UI potenciado por IA que transforma descripciones de texto en componentes React funcionales, utilizando las mejores prácticas de desarrollo moderno con Tailwind CSS y Shadcn UI.















.svg)